If you want to improve your website’s performance and achieve a perfect 100/100 score on Google PageSpeed Insights, then you’re in the right place. In this article, we’ll share five actionable tips to help you optimize your website for speed and achieve the highest possible score.
Table of Contents
Introduction
In today’s digital age, it’s important for websites to perform well and load quickly to meet user expectations and avoid losing traffic. One way to measure website speed and performance is through Google PageSpeed Insights, a tool that analyzes web page speed and provides a score from 0 to 100. In this article, we will provide five actionable tips to help improve your website’s score and achieve a perfect 100/100 score on Google PageSpeed.
Understanding Google PageSpeed Insights
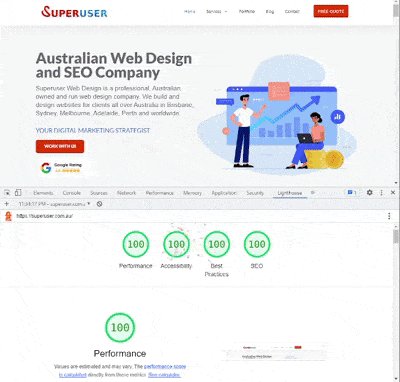
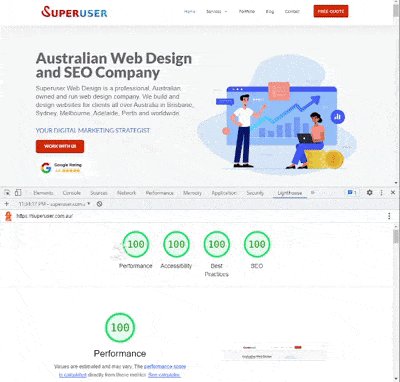
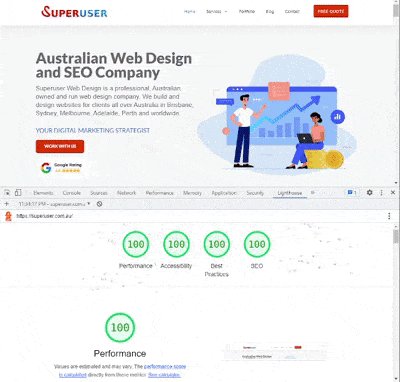
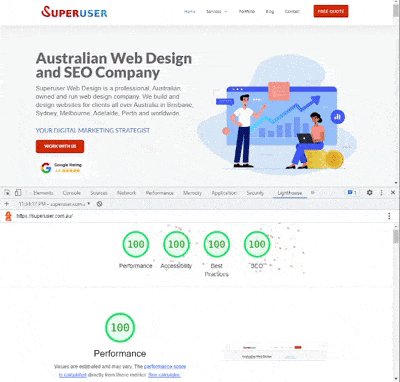
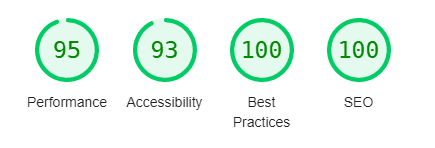
Before diving into the tips, it’s important to understand how Google PageSpeed Insights works. The tool analyzes various aspects of a web page, such as load times, image sizes, and code optimization, and provides a score based on a set of rules. A score of 90 or above is considered good, while a score of 100 is perfect.

1. Optimize Images
One of the most common reasons for slow website speed is large image sizes. Images that are too large take longer to load, which can impact a website’s performance. To optimize images, consider reducing their size and compressing them. There are several online tools available to compress images without affecting their quality, such as TinyPNG and Compressor.io. Additionally, consider using responsive images that can adjust their size based on the user’s device and screen size.

2. Minimize HTTP Requests
Another factor that affects website speed is the number of HTTP requests made by a web page. HTTP requests are made when a browser requests a file, such as an image or script, from a server. The more HTTP requests a page makes, the slower it will load. To minimize HTTP requests, consider combining CSS and JavaScript files and using CSS sprites, which combine multiple images into a single file. Additionally, avoid using too many external resources and plugins, as they can increase the number of HTTP requests.
3. Optimize Code
Optimizing code can significantly improve a website’s speed and performance. One way to optimize code is to minify it, which involves removing unnecessary characters, such as spaces and comments, to reduce file size. This can be done using online tools or plugins, such as YUI Compressor and WP Minify. Additionally, consider using asynchronous loading for JavaScript files, which allows them to load in the background while the page is still loading.
4. Use Browser Caching
Browser caching can help speed up website loading times by storing files, such as images and scripts, on a user’s device. This means that the next time they visit the website, these files do not need to be downloaded again, which can significantly reduce load times. To enable browser caching, add an expiration date to files and configure caching headers. There are several online tools available to test browser caching, such as GTmetrix and Pingdom.
5. Choose a Fast Web Hosting Provider
Finally, choosing a fast and reliable web hosting provider can significantly impact a website’s speed and performance. A good web hosting provider should have fast servers, advanced caching, and a content delivery network (CDN) to improve loading times. Additionally, consider using a dedicated server or virtual private server (VPS) to ensure optimal performance.
Conclusion
Improving website speed and performance is essential for meeting user expectations and achieving business goals. By following these five actionable tips, you can improve your website’s score on Google PageSpeed Insights and achieve a perfect 100/100 score. Remember to optimize images, minimize HTTP requests, optimize code, use browser caching, and choose a fast web hosting provider.

FAQs
What is a good Google PageSpeed Insights score?
A score of 90 or above is considered good, while a score of 100 is perfect.
How often should I test my website’s speed using Google PageSpeed Insights?
It’s recommended to test your website’s speed regularly, especially after making significant changes or updates to the site. Aim to test your site at least once a month or as often as necessary to ensure optimal performance.
Are there any other tools I can use to test my website’s speed?
Yes, there are several other tools available to test website speed, such as GTmetrix, Pingdom, and WebPageTest. These tools provide additional insights and recommendations to help improve website performance.
Can I achieve a perfect 100/100 score on Google PageSpeed Insights for all pages on my website?
It can be challenging to achieve a perfect 100/100 score on all pages of a website, especially for complex sites with many resources and plugins. However, by following the tips outlined in this article, you can improve your website’s overall speed and performance and aim for a high score on Google PageSpeed Insights.
Is website speed really that important?
Yes, website speed is essential for providing a positive user experience and improving search engine rankings. Slow-loading pages can negatively impact user engagement and lead to a higher bounce rate, while fast-loading pages can improve user satisfaction and increase conversions. Additionally, website speed is a ranking factor for search engines, so a faster website can improve your site’s visibility and attract more traffic.